Svojstvo Computed obično se koristi za izračunavanje podataka iz nekih drugih podataka. Poznat je po svojoj reaktivnosti, jer kad god se promijeni varijabla koja je uključena u neko izračunato svojstvo, cijelo se svojstvo preračuna.Ovaj će post naučiti prosljeđivati parametar u izračunato svojstvo i vidjeti kako se koristi Vue izračunato sa parametar. Prije nego što započnemo s prosljeđivanjem parametara u izračunato svojstvo, prvo shvatimo izračunana svojstva prolazeći kroz primjer.
Primjeri
Pretpostavimo da u našoj Vue komponenti imamo dvije varijable pod nazivom "firstName" i "lastName":
// ..podaci()
povratak
ime: "",
prezime: ""
,
// ..
Računato svojstvo
Želimo izračunati svojstvo "fullName" koje će kombinirati "firstName" i "lastName" i ponovno izračunati fullName kad god se promijeni bilo koja od dvije varijable "firstName" i "lastName". Dakle, izračunato svojstvo za izračunavanje punog imena bilo bi ovako:
// ..izračunato:
puno ime()
vrati ovo.firstName + "+ ovo.prezime;
// ..
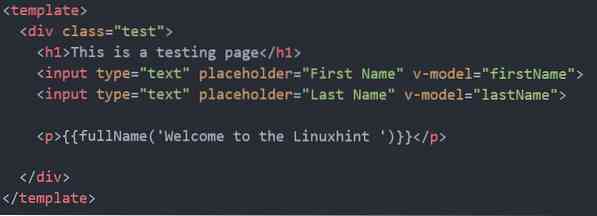
Ajmo sada stvoriti neka polja za unos i vezati varijable “firstName” i “lastName” na polja za unos, a također vežemo svojstvo “fullName” u oznaci 'p' kako bismo vidjeli trenutnu promjenu promjene prvog animea posljednjeg Ime. HTML dio ove komponente bit će ovakav:
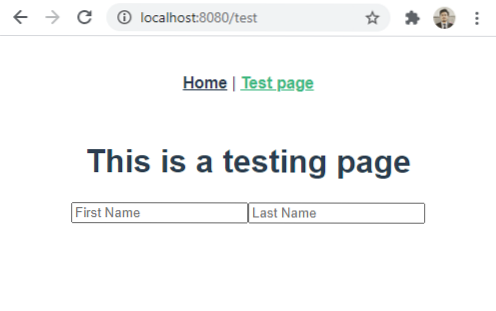
U redu! Nakon svih ovih postavki, pogledajmo našu web stranicu.

Ako ste uspješno napisali ispravan kôd i pokrenuli ga, na svojoj web stranici trebali biste imati i dva polja za unos. Pokušajmo upisati ime i prezime i vidjeti da li se svojstvo "fulName" izračunava ili ne.

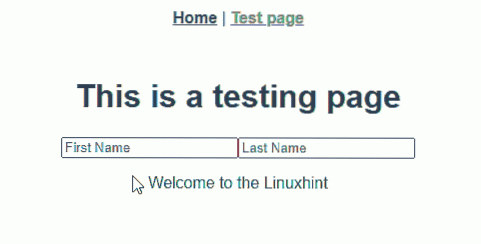
Ovdje na gornjoj snimci zaslona možete biti svjedoci čudesne reaktivnosti Vuea.js pomoću izračunatog svojstva. Također možete biti svjedoci da to nije poput gledanja pojedine varijable i mijenjanja vrijednosti neke druge varijable. Ipak, promatra svaku varijablu koja je uključena u izračunato svojstvo i ponovno računa "lastName". Pogledajmo kako možemo proslijediti parametre izračunatom svojstvu i koristiti ga.
Proslijedite parametre u izračunato svojstvo
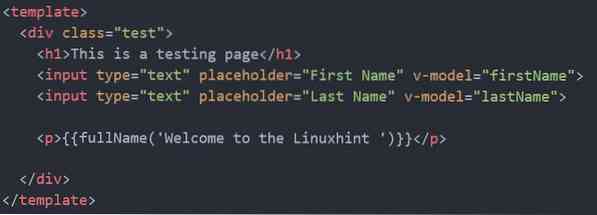
Za prosljeđivanje parametara u izračunato svojstvo, samo prosljeđujemo parametre kao i za funkciju. Na primjer, u predlošku, kada smo vezali varijablu "lastName", želimo proslijediti neki niz, pa bi dio predloška naše komponente bio ovako:
Sada se u izračunatom svojstvu proslijeđeni parametar može koristiti pomoću sljedeće sintakse.
izračunato:puno ime()
povratna poruka1 =>
vrati '$ message $ ovo.firstName $ ovo.prezime'
Na taj način možemo prosljeđivati parametar izračunatom, dobiti ga u svojstvo i koristiti.
Ako ponovo pogledamo našu web stranicu i upišemo Ime i prezime, možete imati istu funkcionalnost i reaktivnost, ali ovaj je put parametar prošao.

Ovo je kako je jednostavno i lako proslijediti izračunati parametar svojstva i koristiti ga.
Zaključak:
Izračunato svojstvo vrlo je moćna značajka Vuea.js, i naučili smo da nam dobro dođe kada ih moramo promijeniti kad se promijene njihove ovisnosti. Naučili smo prenositi parametar i koristiti ga u izračunatom svojstvu.
 Phenquestions
Phenquestions


