U ovom uputstvu pružit ćemo jednostavan korak po korak postupak koji će vam pomoći da započnete s Vueom.js. Vue.js je moćan, progresivan, reaktivan JavaScript okvir koji je pristupačan i lak za učenje. Pruža mnogo različitih alata i knjižnica koji olakšavaju proces razvoja aplikacije. Ako imate znanje o HTML-u, CSS-u i JavaScript-u, možete započeti izradu web aplikacija s Vueom.js u trenu.
Montaža
Da integrira Vue.js u projekt, možete koristiti CDN paket, NPM ili CLI.
Korištenje CDN paketa
Ako želite početi učiti Vue.js, tada je najbolje koristiti CDN paket. Za početak jednostavno dodajte sljedeću oznaku skripte u svoj projekt.
Međutim, ova se metoda ne preporučuje u proizvodne svrhe jer u budućnosti može dovesti do problema s kompatibilnošću.
Korištenje NPM-a
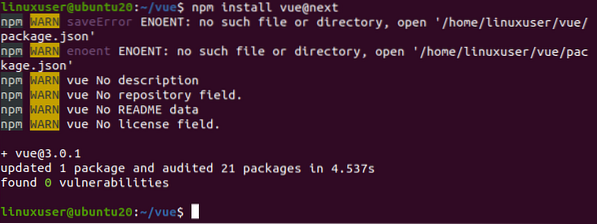
Za velike proizvodne aplikacije trebali biste instalirati Vue.js pomoću NPM-a. Da biste koristili ovu metodu, morate imati Node.js instaliran na vašem računalu. Ako niste instalirali Node.js, to možete saznati čitajući naš članak Kako instalirati čvor.js i npm na Ubuntu 20.04 - Linux savjet. Ako ste već instalirali Node.js, tada možete instalirati Vue.js pokretanjem sljedeće NPM naredbe na vašem terminalu
# najnovija staja$ npm install vue @ next

Korištenje CLI-ja
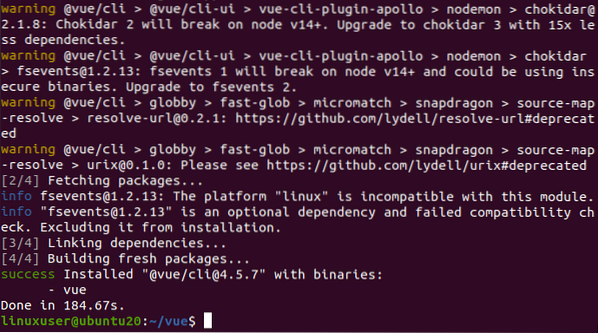
Vue CLI je cjelovit paket za Vue.js razvoj. CLI se instalira globalno pomoću upravitelja NPM paketa. Prije instaliranja Vue.js koristeći Vue CLI metodu, morate imati neko predznanje o Nodeu.js i front-end alate za izgradnju. Osim toga, možemo koristiti bilo koje npm ili pređa upravitelj paketa.
$ sudo pređa globalno dodaj @ vue / cli# ILI
$ sudo npm install -g @ vue / cli


Nakon instaliranja najnovije verzije Vue.js koristeći Vue CLI, možete jednostavno nadograditi svoje projekte. Da biste provjerili svoju verziju Vuea.js, možete pokrenuti sljedeću naredbu
vue --verzija
Ako želite nadograditi na najnoviju stabilnu verziju Vuea.js, možete koristiti sljedeću naredbu Vue CLI.
Globalna nadogradnja $ sudo pređe --latest @ vue / cli# ILI
$ sudo npm update -g @ vue / cli
Početak rada s Vueom.js
Za početak s Vueom.js, za stvaranje projekta pomoću Vue CLI-a pomoću sljedeće naredbe.
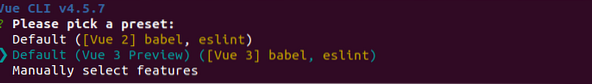
vue stvoriti demo-aplikacijuNakon pokretanja ove naredbe, od vas će se tražiti da odaberete unaprijed postavljenu postavku.

Možete ići sa zadanim ili dodati prilagođene značajke. Također možete koristiti GUI metodu za stvaranje Vue projekta pomoću sljedeće naredbe.
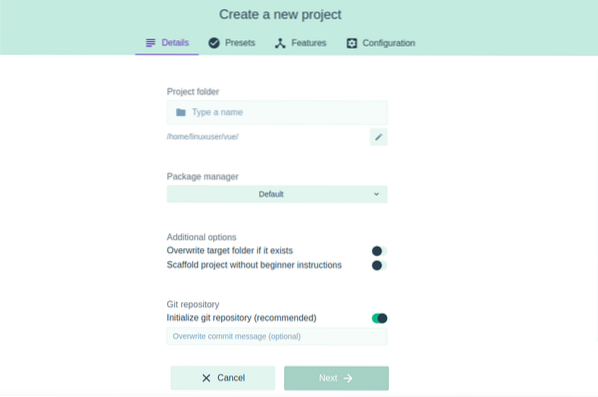
vue uiOva će naredba otvoriti prozor u pregledniku koji će vam pomoći u stvaranju projekta.

Sažetak
U ovom smo članku pokazali kako instalirati Vue.js pomoću tri različite metode. Nakon instaliranja Vue.js, možete učinkovito upravljati svojom web aplikacijom. Ako želite početi koristiti Vue.js, možete koristiti metodu CDN paketa. Međutim, u proizvodne svrhe trebali biste koristiti ili NPM metodu ili CLI metodu.
Da biste saznali više o Vueu.js, službenu web stranicu možete posjetiti ovdje: Vue.js.
 Phenquestions
Phenquestions


