Vue.js je vrlo impresivan i reaktivan JavaScript front-end okvir koji se koristi za brzu i jednostavnu izradu front-end web stranica. Ovaj će post naučiti o svojstvu sata koje je jedan od najvažnijih pojmova.
Vue.js pruža svojstvo watch za gledanje varijable, a na promjeni te varijable omogućuje nam pokretanje funkcije tako da možemo napraviti dinamičku interakciju. Isprobajmo primjer i napravimo malo dinamičke interakcije pomoću svojstva Vue Watch.
Primjer
Prvo ćemo pokušati promijeniti neku varijablu pritiskom na gumb, a zatim ćemo pomoću svojstva watch promatrati tu varijablu i izmijeniti neku drugu varijablu kako bismo izvršili dinamičke promjene na web stranici.
Prvo, pretpostavimo da imamo dvije varijable.podaci ()
povratak
buttonBool: istina,
boja: "crvena"
A u varijablu „buttonBool“ vezali smo element gumba u predlošku.
Ovo je stranica za testiranje
Klikom na gumb želimo promijeniti boju pozadine, recimo, podjele. Dakle, prvo stvorite div u predlošku.
Ovo je stranica za testiranje
Ajmo, prvo stvorimo svojstvo sata i promijenimo stanje varijable "boja" pri promjeni varijable "buttonBool".
Gledati:buttonBool ()
ovaj.boja = !ovaj.boja;
U redu! Posljednji korak je promjena klasa div-a na promjeni varijable boje. Pa, učinimo to koristeći značajku povezivanja klase Vue.js.
Ovo je stranica za testiranje
Ovdje sam upravo dodijelio klasu "crvena" ako je stanje varijable "boja" tačno, u suprotnom "zelena" ako je stanje varijable boje "lažno", a klasa "kutija" je dodijeljena u svakom slučaju.
CSS za davanje širine, visine i boje pozadine divu je sljedeći.
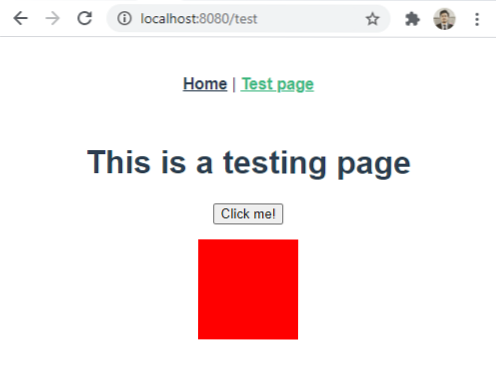
U redu, nakon što završim s kodiranjem, moja web stranica bi bila ovakva.

Sad, kad god pritisnem gumb, boja pozadine okvira trebala bi se promijeniti.

I možete vidjeti u gornjem gifu, boja div se mijenja pritiskom na gumb. To je nevjerojatno, zar ne!
Dakle, ovo je način na koji Vue Watch možemo koristiti za dinamičnu interakciju na web stranici.
Zaključak
U ovom postu pokušali smo promijeniti stanje neke varijable na klik ili promjenu neke druge varijable pomoću svojstva watch Vue.js. Također smo napravili neke dinamične promjene na web stranici. Vidjeli smo da smo klikom na gumb, u atributu on-click, promijenili stanje varijable i pokazali da je svojstvo watch promatralo varijablu i izvršilo neku radnju poput promjene stanja neke druge varijable.
 Phenquestions
Phenquestions


