WebStorm je jedan od najboljih IDE-a tvrtke JetBrains za razvoj JavaScript-a. U ovom članku pokazat ću vam kako instalirati WebStorm na Ubuntu 20.04 LTS. Pa, krenimo.
Instaliranje Ubuntu Make-a
WebStorm IDE možete jednostavno instalirati koristeći Ubuntu Make na Ubuntu 20.04 LTS. Ubuntu Make dostupan je u službenom spremištu paketa Ubuntu 20.04 LTS.
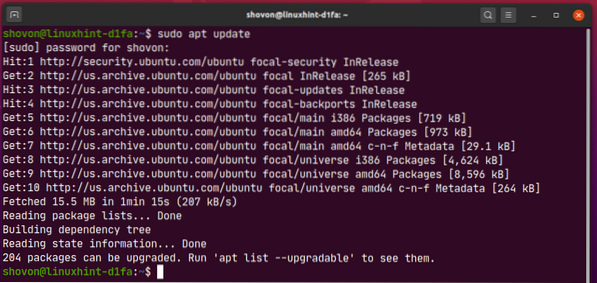
Prvo ažurirajte predmemoriju spremišta APT paketa na sljedeći način:
$ sudo apt ažuriranje
Sada instalirajte Ubuntu Make pomoću sljedeće naredbe:
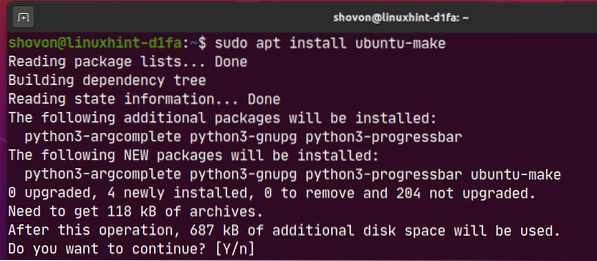
$ sudo apt instalirati ubuntu-make
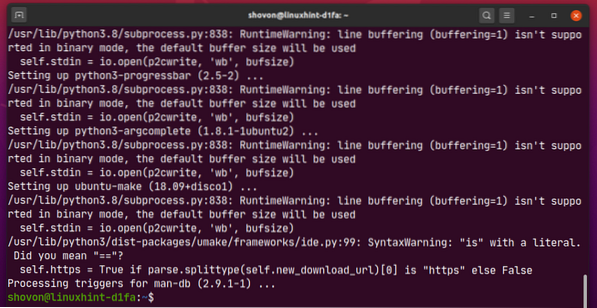
Da biste potvrdili instalaciju, pritisnite Y a zatim pritisnite

Treba instalirati Ubuntu Make.

Sada pokrenite sljedeću naredbu da provjerite je li umake naredba je dostupna:
$ umake --verzija
Instaliranje WebStorma:
WebStorm možete jednostavno instalirati pomoću sljedeće naredbe umake:
$ umake ide web oluja
Prema zadanim postavkama WebStorm IDE trebao bi biti instaliran na stazi $ HOME /.lokalno / umake / ide / webstorm. Ako želite, možete ga promijeniti. Ali zadani put je dovoljno dobar. Ne morate ga mijenjati.
Kada završite, pritisnite

Ubuntu Make trebao bi preuzeti WebStorm s interneta.

U ovom trenutku treba instalirati WebStorm.

Sada dodajte dozvolu za izvršavanje u datoteku radne površine WebStorm na sljedeći način:
$ chmod + x ~ /.local / share / applications / jetbrains-webstorm.radna površina
Napokon, ponovno pokrenite računalo da bi promjene stupile na snagu.
$ sudo ponovno pokretanje
Nakon što se računalo pokrene, WebStormu možete pristupiti iz izbornika aplikacija Ubuntu-a 20.04 LTS.

Deinstaliranje WebStorma:
Ako želite deinstalirati WebStorm IDE, pokrenite sljedeću naredbu:
$ umake --reveve ide webstorm
WebStorm treba ukloniti s vašeg Ubuntu-a 20.04 LTS stroj.
Nadogradnja WebStorma:
Ako je dostupna nova verzija WebStorma, WebStorm IDE će vas obavijestiti. WebStorm IDE možete nadograditi iz samog IDE-a.
Ubuntu Make ne nudi nijedan način nadogradnje WebStorm IDE-a. Ako jako želite nadograditi WebStorm koristeći Ubuntu Make, možete upotrijebiti mali trik. Samo uklonite WebStorm i ponovo ga instalirajte pomoću Ubuntu Make.
Da biste uklonili WebStorm, pokrenite sljedeću naredbu:
$ umake --reveve ide webstorm
Da biste ponovno instalirali WebStorm, pokrenite sljedeću naredbu:
$ umake ide web oluja
Početna konfiguracija WebStorma:
Prvo pokrenite WebStorm iz izbornika aplikacija Ubuntu-a 20.04 LTS.

Kako prvi put pokrećete WebStorm, morat ćete izvršiti početnu konfiguraciju.
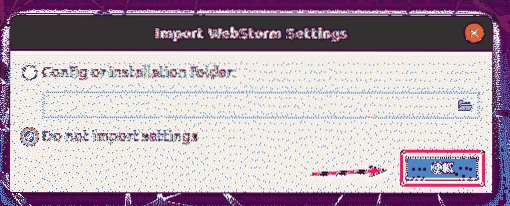
Od Uvezite postavke WebStorm u dijaloški okvir možete uvesti postavke iz starije verzije WebStorma (ako ste je prethodno instalirali).
Ako prvi put instalirate WebStorm, odaberite Ne uvozi postavke i kliknite na u redu.

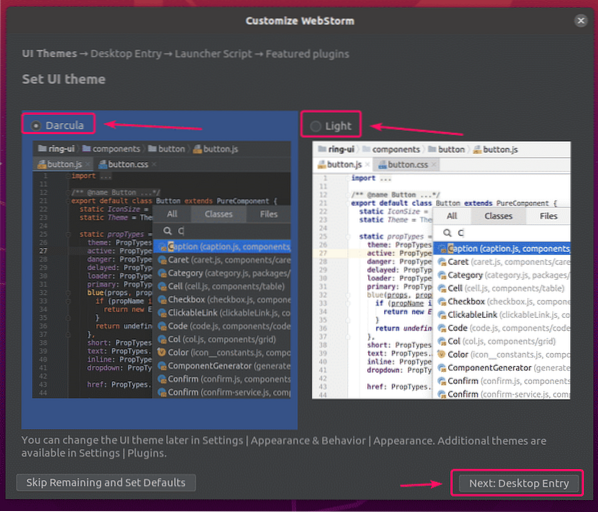
Sada odaberite temu korisničkog sučelja i kliknite na Dalje: Unos radne površine.

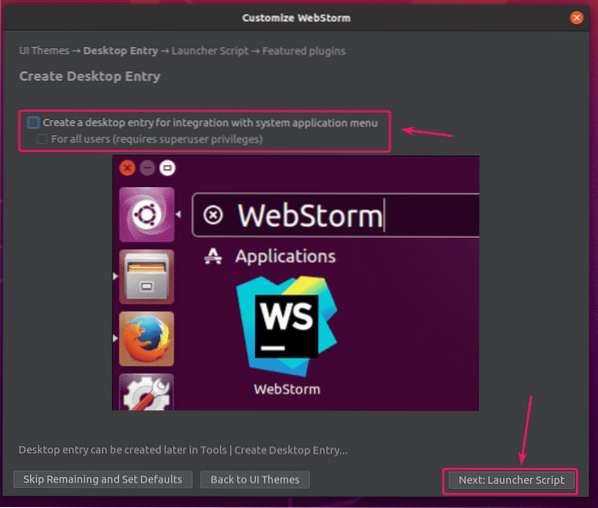
Budi siguran Stvorite unos na radnoj površini za integraciju s izbornikom sistemske aplikacije potvrdni okvir nije označen jer je ikona WebStorm radne površine već dostupna.
Zatim kliknite na Sljedeće: Pokretačka skripta.

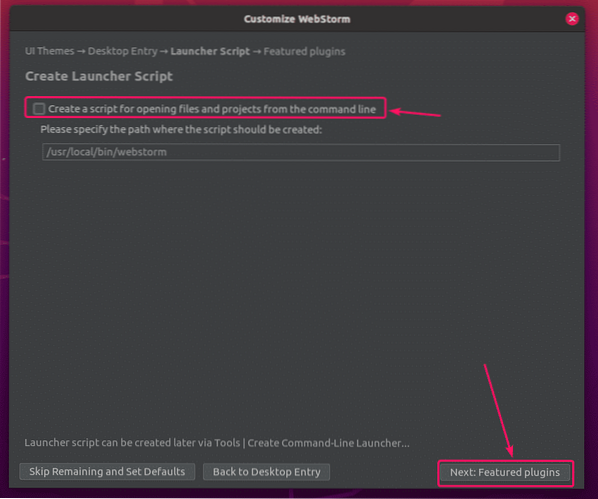
Ako želite otvoriti WebStorm projekte iz naredbenog retka, označite Iz naredbenog retka stvorite skriptu za otvaranje datoteka i projekata i kliknite na Dalje: Istaknuti dodaci.

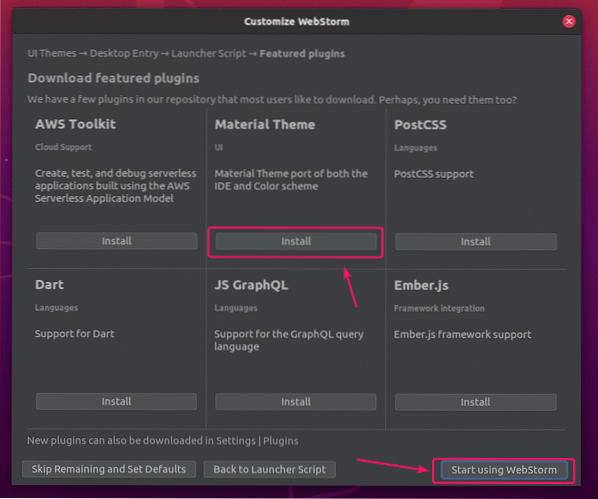
WebStorm će vam preporučiti neke popularne dodatke. Ako vam treba bilo koji od njih, samo kliknite Instalirati da ga instalirate.
Kada završite, kliknite na Počnite koristiti WebStorm.

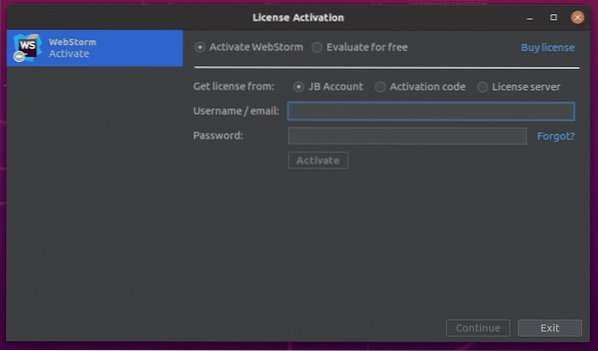
Sada ćete morati aktivirati WebStorm. Licencu WebStorm možete kupiti od JetBrains-a i aktivirati je odavde.

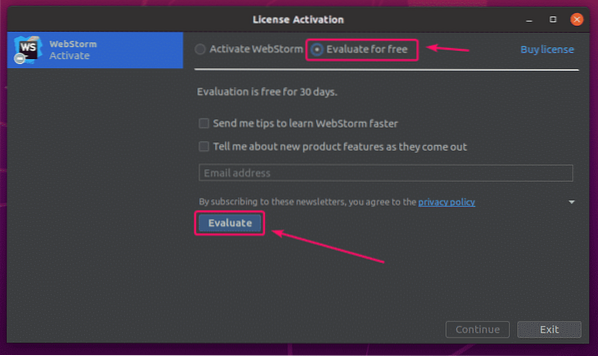
Ako želite isprobati WebStorm prije kupnje licence, odaberite Procijenite besplatno i kliknite na Procijenite. Dobit ćete 30 dana besplatnog pristupa WebStorm IDE-u.

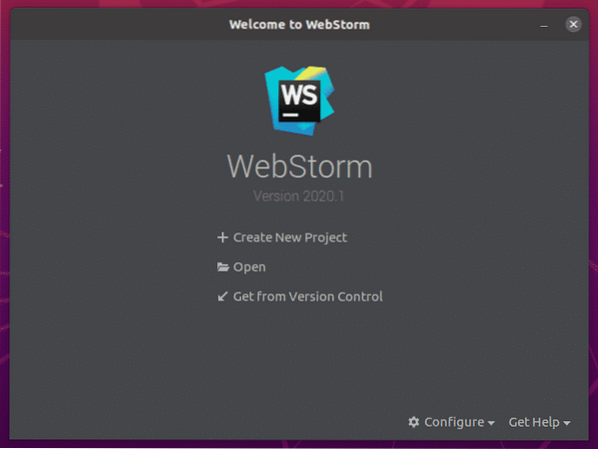
WebStorm se učitava.

WebStorm bi se trebao pokrenuti. Sada možete koristiti WebStorm za svoje JavaScript projekte.

Osnove WebStorma:
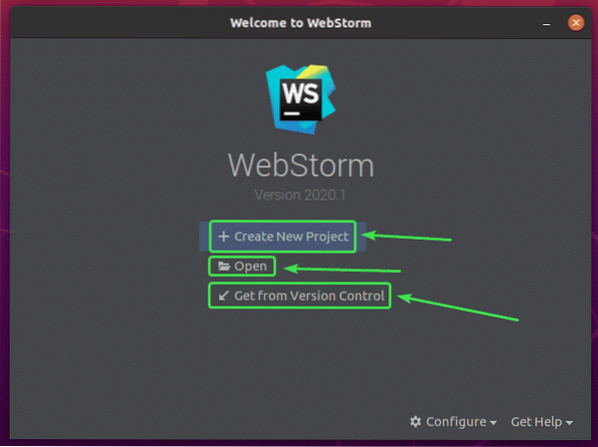
Klikneš na Stvori novi projekt stvoriti novi JavaScript projekt i slijediti upute ovisno o zahtjevima vašeg projekta.
Postojeći projekt možete otvoriti u WebStormu. Da biste to učinili, kliknite na Otvorena i slijedite upute.
Također možete stvoriti novi projekt iz GitHub spremišta. Da biste to učinili, kliknite na Pristupite kontroli kontrole i slijedite upute.

U ovom odjeljku stvorit ću novi čvor.js projekt i pokazati vam kako ga pokrenuti.
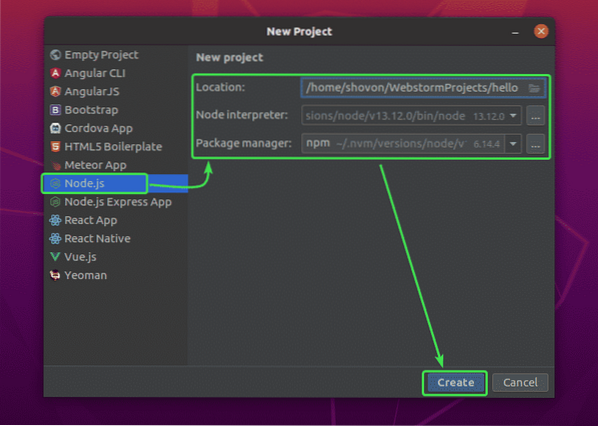
Ako želite nastaviti, kliknite na Stvori novi projekt, Odaberi Čvor.js, odaberite projekt Mjesto i kliknite na Stvoriti.

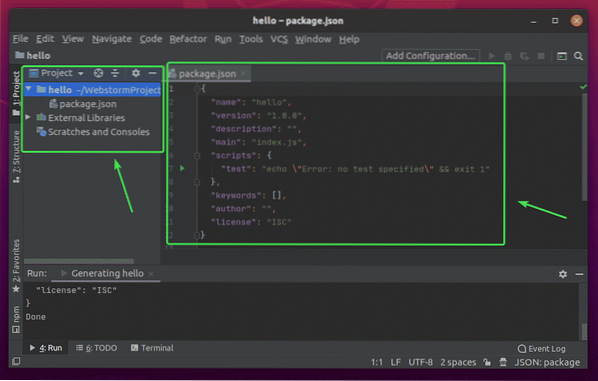
Novi čvor.js projekt treba stvoriti. Upravitelj datoteka projekta nalazi se na lijevoj strani. Uređivač koda nalazi se na desnoj strani.

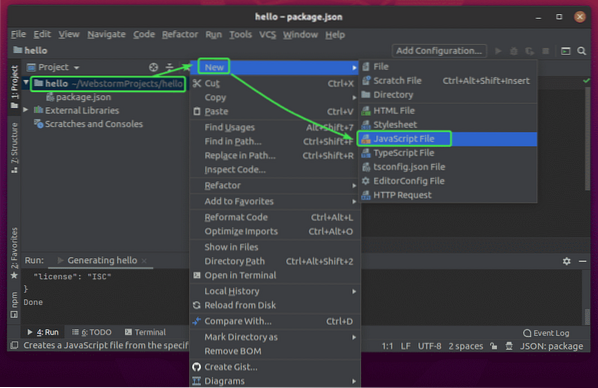
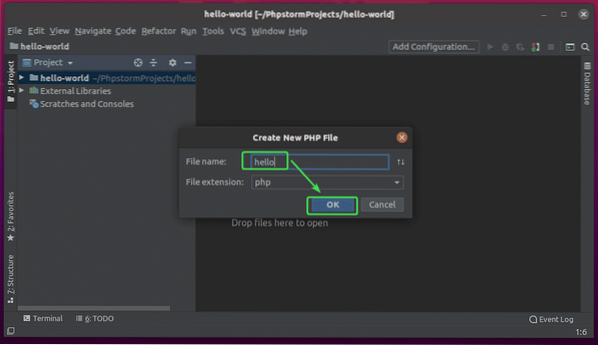
Sada desnom tipkom miša kliknite mapu projekta i kliknite na Novi > JavaScript datoteka za stvaranje nove JavaScript skripte.

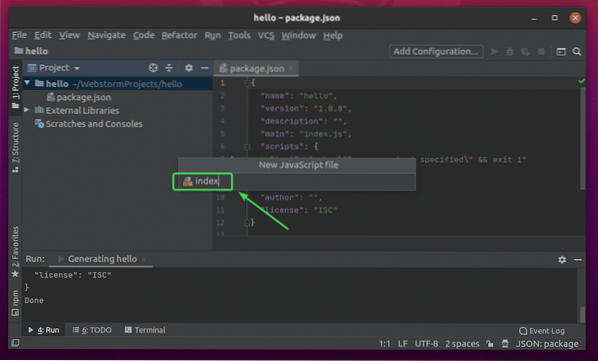
Upišite indeks kao naziv datoteke i kliknite na u redu.

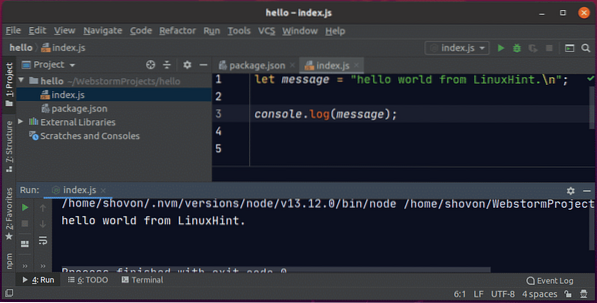
Sada unesite sljedeće retke kodova u indeks.js datoteka.
neka poruka = "pozdrav svijetu iz LinuxHinta.\ n ";konzola.zapisnik (poruka);

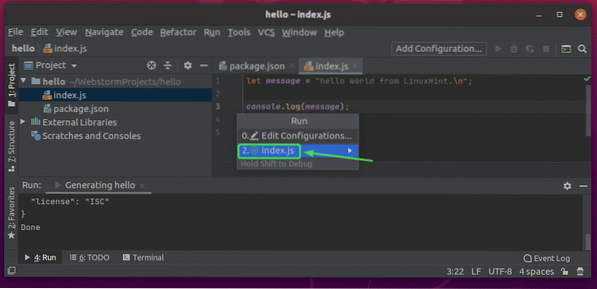
Sada pokrenite indeks.js skripta pritiskom na
Zatim odaberite indeks.js.

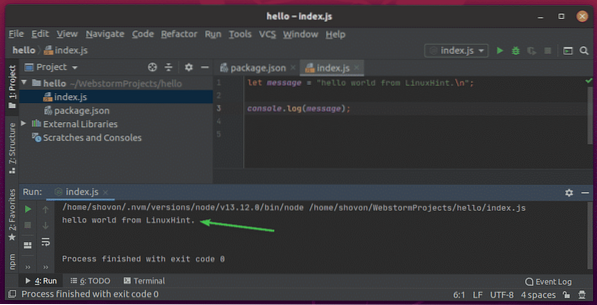
The indeks.js skripta bi se trebala pokrenuti, a izlaz bi trebao biti prikazan u nastavku.

Promjena fonta i sheme boja uređivača:
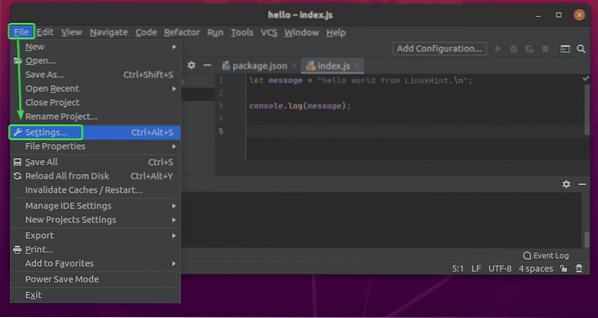
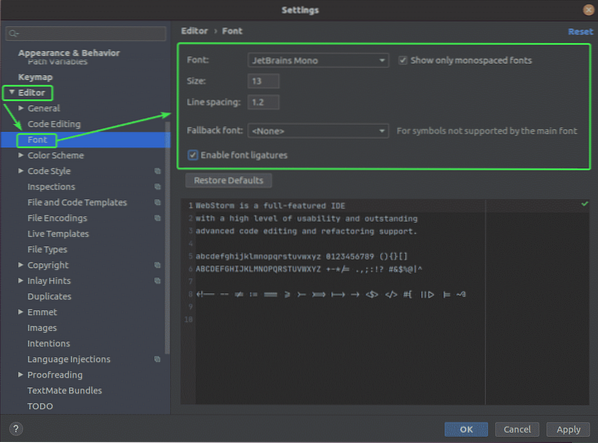
Da biste konfigurirali font ili shemu boja, idite na Datoteka > Postavke.

Da biste promijenili font, idite na Urednik > Font tab. Odavde možete promijeniti obitelj fontova, veličinu fonta i razmak između redaka. Također možete provjeriti Omogući ligature fonta kako bi se omogućili posebni znakovi fonta.

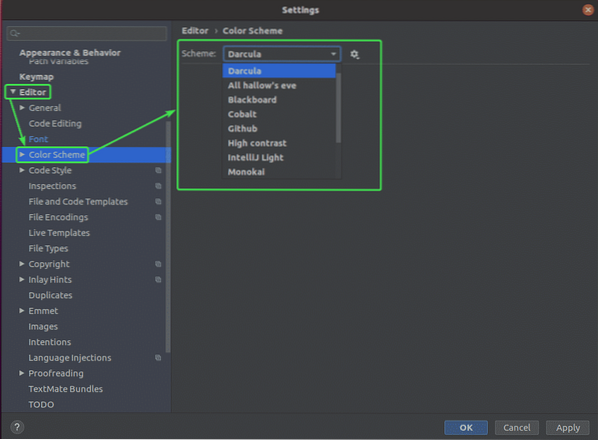
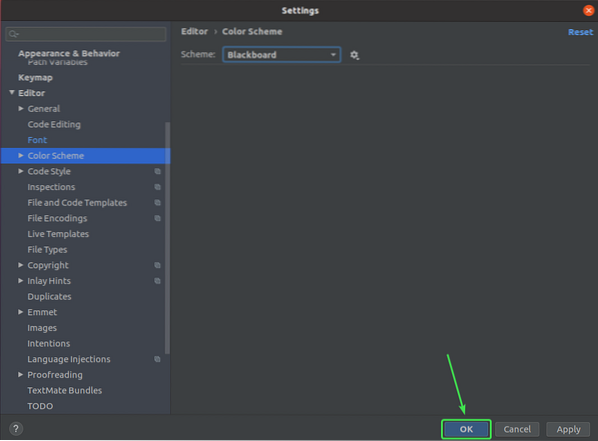
Da biste promijenili shemu boja, idite na Urednik > Shema boja tab. Sada s padajućeg izbornika možete odabrati bilo koju dostupnu shemu boja.

Kada završite, kliknite na u redu.

Treba primijeniti promjene.

Dakle, na taj način instalirate WebStorm na Ubuntu 20.04 LTS. Hvala što ste pročitali ovaj članak.
 Phenquestions
Phenquestions


