Preduvjeti
Prije nego što započnete s ovim, morate imati neke preduvjete:
- Osnovno znanje HTML-a, CSS-a i JavaScript-a.
- Čvor.js instaliran na vašem operativnom sustavu.
Provjerite Vue CLI instalaciju
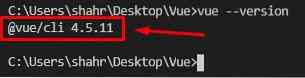
Prije svega, provjerite imate li na svom sustavu instaliran najnoviji Vue CLI. Možete provjeriti je li Vue CLI instaliran ili nije na našem sustavu upisivanjem naredbe dane u nastavku:
$ vue --verzija
Ako je instaliran, na terminalu će se ispisati najnovija verzija Vue CLI-a. Inače, ako nije instaliran, možete upotrijebiti NPM upravitelj paketa ili upravitelj paketa Yarn za instaliranje Vue CLI. Da biste ga instalirali pomoću upravitelja paketa NPM, u terminal trebate upisati naredbu datu ispod:
$ npm install -g @ vue / cliU gornjoj naredbi, -g flag se koristi za globalnu instalaciju Vue CLI-a na vaš sustav.

Nakon što je Vue CLI u potpunosti instaliran, možete ga provjeriti upisivanjem naredbe dane u nastavku:
$ vue --verzija
U izlazu ćete imati najnoviju verziju Vue CLI-a.
Izrada projekta
Sad, pretpostavimo da ćete sami postaviti cijeli Vue projekt. U tom slučaju nije dobar izbor izmišljati kotač; projekt Vue može se stvoriti pomoću vue naredbu u terminalu jer Vue CLI pruža već generirane predloške za početak s Vue projektom.
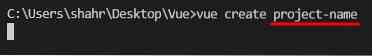
Da biste kreirali Vue aplikaciju, jednostavno upišite naredbu datu u terminal:
$ vue stvori naziv projektaObavezno zamijenite naziv projekta sa željenim nazivom projekta i pogotkom Unesi.

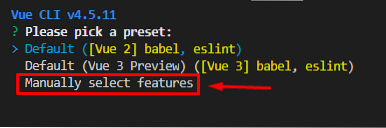
Nakon nekoliko sekundi zatražit će odabir zadane postavke ili ručno odabir nekih značajki.

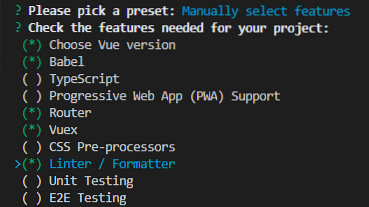
Ako želite imati neke prilagođene značajke, odaberite "Ručno odaberite značajke", pritisnite Enter i od vas će se zatražiti neke opcije poput odabira verzije Vue, dodavanja Vuexa ili usmjerivača. Odaberite željenu opciju i pritisnite Unesi.

Odgovorite na neka potrebna pitanja o konfiguraciji i spremite unaprijed postavljene postavke za buduće projekte.

Vue projekt će se stvoriti za neko vrijeme koristeći Vue CLI, a razvoj možete započeti u Vueu.js.
Pokretanje aplikacije Vue
Jednom kada se Vue projekt kreira, projekt možete započeti tako da prvo prijeđete u direktorij projekta pomoću naredbe cd u terminalu:
$ cd naziv projektaU direktoriju projekta pokrenite aplikaciju Vue tako što ćete u terminalu upisati naredbu datu ispod:
$ npm pokrenuto posluživanjeNakon paljenja aplikacije Vue, posjetite http: // localhost: 8080 u adresnoj traci vašeg omiljenog preglednika:
Imat ćete zaslon dobrodošlice Vuea.js projekt.
Stvaranje komponente u Vueu
Za stvaranje komponente u projektu Vue stvorite .vue datoteku u komponente mapu i navedite joj ime po vašem izboru.
Sada, u ovom novostvorenom .vue datoteku, možete pisati HTML, Javascript i CSS u , Nakon uspješnog stvaranja komponente, pogledajmo kako je uvesti i koristiti na nekoj drugoj stranici ili komponenti. Sintaksa uvoza za uvoz komponente u bilo kojoj drugoj komponenti Vuea prilično je jednostavna i laka; samo morate uvesti komponentu unutar oznake skripte koristeći sintaksu ES6 kako je prikazano u isječku koda u nastavku: Nakon uspješnog uvoza komponente, sve što trebate jest stvoriti objekt s imenom komponente i navedite ime u komponente objekt kao što je prikazano dolje: Sada ga možete koristiti bilo gdje unutar oznaka komponente. Na primjer, ako ga želimo uvesti u App.vue, sintaksa bi bila sljedeća: Nakon završetka svih ovih postavki, spremite svaku datoteku koju ste promijenili i vratite se u preglednik Na priloženom snimku zaslona možete vidjeti da je komponenta uspješno uvezena i savršeno u redu na web stranici. Stvaranje, uvoz i upotreba komponente unutar bilo koje druge komponente Vue-a.js je jednostavno kao i izgovoriti. U ovom postu prolazimo kroz čitav postupak stvaranja, dodavanja i upotrebe komponente u Vueu.js. Uvoz komponente u Vue

Zaključak
 Phenquestions
Phenquestions