Zadani broj porta Vue CLI
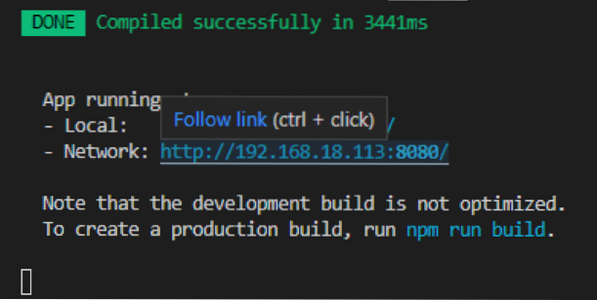
Kada pokrenete Vue projekt pomoću npm trčanje servis naredba, broj porta 8080 automatski se dodjeljuje projektu Vue i radi na tom broju porta. Dok je vodio Vue.js projekt, terminal prikazuje izlaz otprilike ovako:
$ npm pokrenuto posluživanje
Na prethodnom snimku zaslona dodijeljen je zadani port 8080, gdje projekt traje. U rijetkom scenariju, ako je port 8080 zauzet, port 8081 dodjeljuje se projektu Vue i tako nastavlja dok ne pronađe broj slobodnog porta. Ali, što ako želite promijeniti i dodijeliti neki drugi broj porta po vlastitom izboru. Pogledajmo i naučimo kako promijeniti zadani broj porta u Vue CLI projektu.
Promijenite zadani broj porta Vue CLI
Pa, postoje dva načina za promjenu zadanog dodijeljenog broja porta Vueu.js projekt. Jedna je privremena promjena broja porta, a druga trajna promjena broja porta. Dakle, krenimo s prvom metodom promjene broja priključka Vue CLI.
1. način: Privremena promjena broja porta
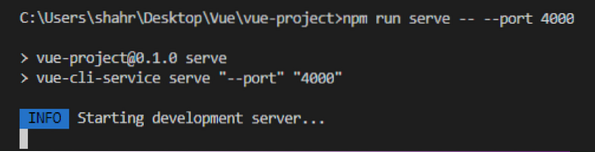
Broj priključka Vue CLI projekta može se lako promijeniti tijekom izvođenja Vue-a.js projekt pomoću npm trčanje servis; jednostavno morate dodati - -luka s brojem luke vaše želje za npm trčanje servis naredba kao što je prikazano u naredbi datoj dolje:

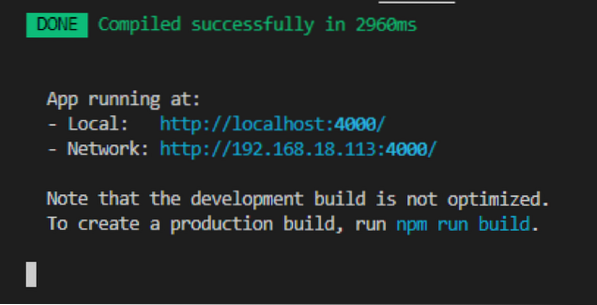
Sada, kada je projekt uspješno kompiliran, možete vidjeti da je broj porta promijenjen u 4000.

Na prethodnom snimku zaslona možete biti svjedoci da se aplikacija izvodi na priključku 4000, ali ovaj je port dodijeljen privremeno dok se aplikacija ne pokrene. Jednom kada prekinete seriju i pokrenete projekt bez davanja porta za npm trčanje servis naredba, tada će se ponovno dodijeliti zadani port 8080, ili u protivnom, morate dodijeliti port svaki put kada pokrenete aplikaciju. Srećom, imamo još jednu metodu koju je pružio Vue.js, pomoću koje možemo trajno promijeniti broj porta našeg Vue projekta, pa idemo naprijed i vidjet ćemo kako trajno promijeniti broj porta Vue CLI projekta.
Metoda 2: Trajna promjena broja porta Vue CLI projekta
Ako ste zainteresirani za promjenu zadanog broja porta vašeg Vue-a.js projekt trajno. Jednostavno slijedite korake dane u nastavku i dobit ćete svoj željeni broj porta za svoj Vue.js projekt.
Korak 1: Stvori novo vue.konfiguracija.js datoteka u korijenskom direktoriju
Prije svega, morate stvoriti novu datoteku u korijenskom direktoriju vašeg projekta s imenom vue.konfiguracija.js
Korak 2: Dodajte broj priključka u vue.konfiguracija.js konfiguracijska datoteka
Nakon izrade konfiguracijske datoteke, otvorite je i unesite željeni broj porta kao par ključ / vrijednost unutar devServer objekt u modul.izvoz kao što je prikazano u isječku koda u nastavku:
modul.izvoz =devServer:
luka: 3000
Nakon što to učinite, spremite program pritiskom na CTRL + S tipkovne prečace i pokrenite program.
Korak 3: Pokrenite aplikaciju
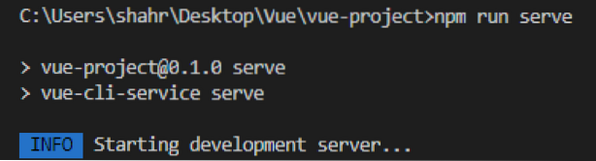
Sada pokrenite aplikaciju pomoću npm trčanje servis naredbu i bez dodavanja bilo kojeg broja porta.
$ npm pokrenuto posluživanje
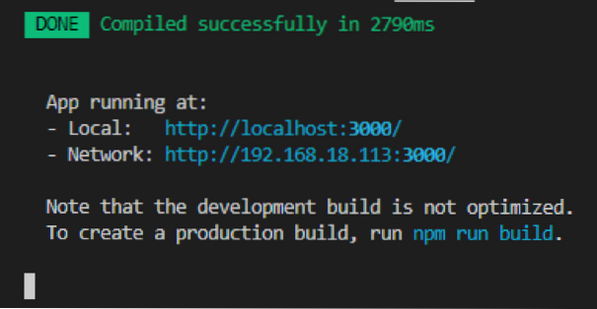
Vidjet ćete da je broj porta 3000 dodijeljen uspješno, a aplikacija se izvodi na vašem navedenom broju porta u vue.konfiguracija.js datoteka.

Na ovaj način možete promijeniti ili postaviti broj porta po vlastitom izboru u projektu Vue CLI.
Zaključak
Ovaj je post naučio dva različita načina za privremenu i trajnu promjenu ili postavljanje broja priključka u Vue CLI projektu i objašnjen u detaljnoj i lako razumljivoj postupnoj metodi.
 Phenquestions
Phenquestions


