Dizajn materijala najpopularniji je dizajn jezik na svijetu koji je izradio Google Inc. Pruža ogroman broj komponenata ili predložaka dizajna koji daju materijalni izgled vašoj aplikaciji. Neke front-end okvire temeljene na materijalnom dizajnu stvara zajednica i koristi ih za izradu interaktivnih i intuitivnih web aplikacija. Ovaj će post naučiti o instalaciji 'vue-materijala' i naučiti ga koristiti u Vueu.js okvir.
Vue Material je biblioteka nadahnuta Googleovim dizajnom materijala koja se koristi za izradu web aplikacija.
Instalacija Vue materijala
Vue biblioteka materijala može se koristiti kao Vue komponente u Vue projektu. Prije nego što započnete s instalacijom Vue materijala, pretpostavlja se da ste upoznati s HTML-om, CSS-om i Javascriptom. Postavili ste Vue projekt i na vašem sustavu instaliran je dobar editor poput VS koda. Ako još niste postavili Vue projekt, možete slijediti dolje navedeni postupak za brzo postavljanje Vue projekta.
Postavljanje Vue projekta
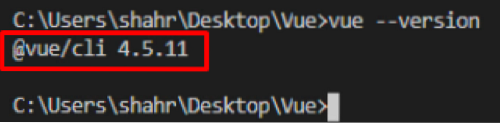
Da biste postavili Vue projekt, prvo provjerite je li Vue.js je instaliran na vašem sustavu ili ne upisivanjem naredbe dane u nastavku:
$ vue --verzija
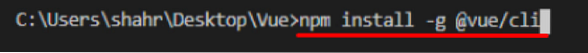
Ako ga još niste instalirali, upišite donju naredbu da biste instalirali Vue.js globalno na vašem operacijskom sustavu:
$ npm install -g @ vue / cli
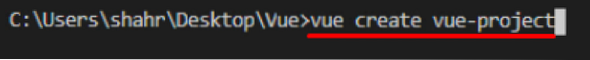
Nakon uspješno instalirane Vue.js globalno na vašem operacijskom sustavu, stvorite Vue projekt tako da upišete naredbu “vue create” koja je dana ispod, a zatim naziv projekta:
$ vue stvori vueprojectname
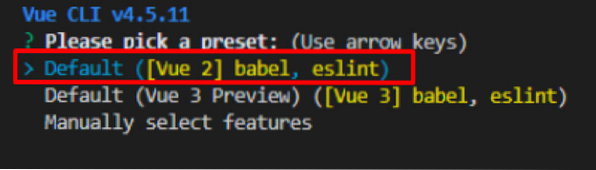
Tražit će od vas da odaberete unaprijed postavljenu postavku ili odaberete vlastitu prilagođenu postavku za Vue projekt.

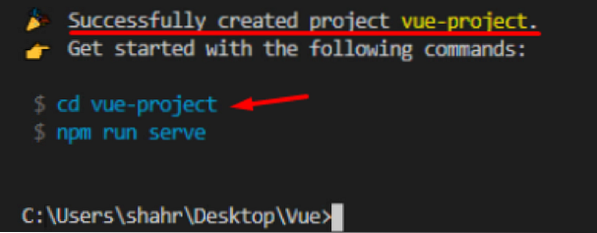
Nakon konfiguriranja ili odabira zadane tvorničke postavke, Vue projekt će se stvoriti za neko vrijeme.

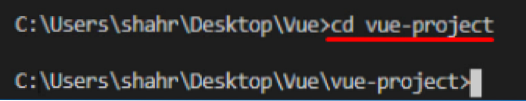
Nakon stvaranja Vue projekta, dođite do direktorija novostvorenog projekta pomoću naredbe “cd”.
$ cd vueprojectname
U ovoj ste fazi uspješno postavili projekt Vue.
Instalirajte Vue materijal
Jednom kada vaš sustav bude spreman i projekt Vue bude postavljen! Možete instalirati "vue-materijal" pomoću Pređe ili NPM-a.
Za instaliranje 'vue-materijala' pomoću upravitelja paketa Yarn, upišite naredbu datu u nastavku:
$ pređa dodati vue-materijalILI
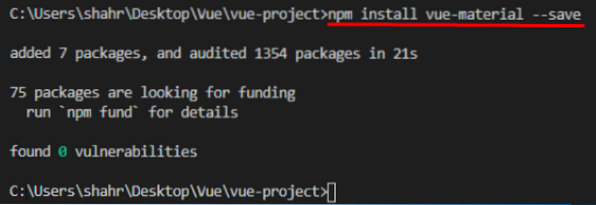
Za instaliranje 'vue-material' pomoću upravitelja NPM paketa, upišite naredbu datu u nastavku:
$ npm instaliraj vue-material --save
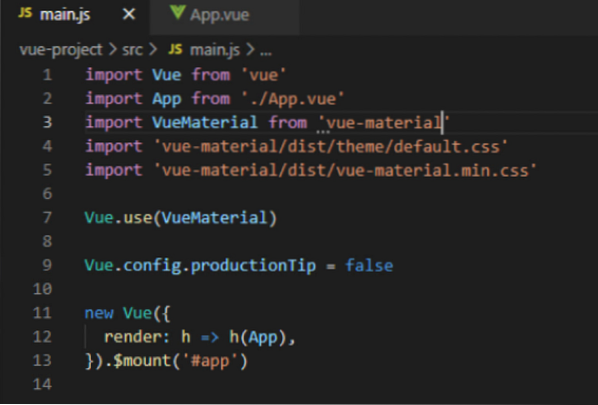
U redu! Nakon što se instalira 'vue-material', morate ga omogućiti u glavnom.js datoteku.
uvezi VueMaterial iz 'vue-materijala'import 'vue-material / dist / theme / default.css '
import 'vue-material / dist / vue-material.min.css '
Vue.upotreba (VueMaterial)

Nakon što ste omogućili "vue-materijal", sada ga možete koristiti u svom Vue projektu.
Kako koristiti Vue materijal u Vueu
Da biste koristili Vue materijal s Vue, 'vue-material' nudi razne komponente koje se koriste kao Vue komponenta. Na primjer, gumb se može stvoriti pomoću 'vue-materijala' poput ovog.
Ako želite znati o daljnjim komponentama, slobodno posjetite službenu početnu stranicu Vue materijala.
Na ovaj je način jednostavno instalirati i početi koristiti Vue materijal u Vue projektu.
Zaključak
Vue Material je moderna biblioteka komponenata dizajna materijala koja se koristi za izradu web aplikacija. U ovom postu prolazimo kroz instalaciju Vue materijala u Vue.js projekt i pogledajte kako ga omogućiti i koristiti. Kombinacijom takve dvije robusne knjižnice možemo ubrzati razvojni proces i uljepšati našu web aplikaciju do najviših granica.
 Phenquestions
Phenquestions


