Omogućavanje prilagođenih tema školjke GNOME
Ubuntu, zajedno s mnogim drugim distribucijama temeljenim na GNOME-u, prema zadanim postavkama ne dopušta prilagođene teme koje izrađuju korisnici. Da biste učitali korisničke teme, potrebno je instalirati GS proširenje i skriveni program za podešavanje. Potrebno proširenje i alat za podešavanje GNOME-a možete instalirati u Ubuntu pokretanjem sljedeće naredbe:
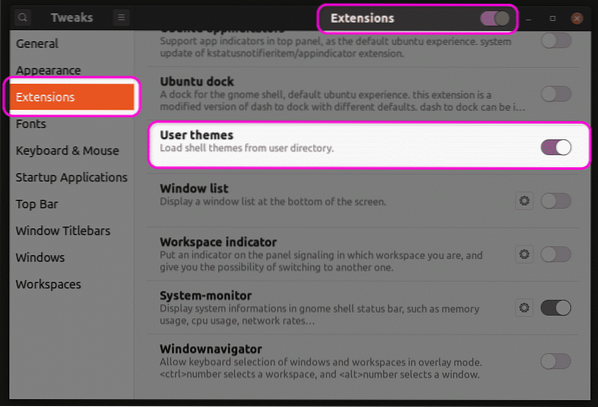
$ sudo apt instalirati gnome-shell-extensions gnome-tweaksPokrenite aplikaciju "Tweaks" iz pokretača aplikacija i idite na karticu "Proširenja" na bočnoj traci. Omogućite proširenje "Korisničke teme", kao što je prikazano na snimci zaslona u nastavku. Provjerite je li na vrhu omogućen prekidač "Proširenja".

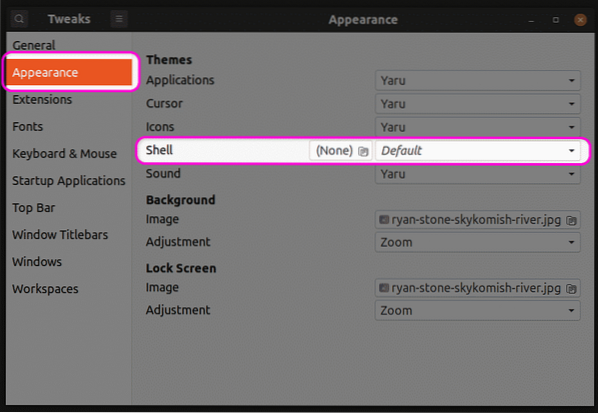
Kada završite s ovim korakom, zatvorite i ponovo pokrenite aplikaciju Tweaks. Sada ćete moći promijeniti GS temu s kartice „Izgled“.

Stvaranje potrebnih datoteka za prilagodbu teme
Da biste prilagodili postojeću temu, morat ćete stvoriti novu GS temu koja se nadovezuje na izvornu temu. Na taj način možete promijeniti samo odabrane dijelove teme, bez promjene cijele teme. Svi netaknuti dijelovi izvorne teme zadržat će se takvi kakvi jesu. Pokretanjem naredbi u nastavku stvorit ćete novu prilagođenu temu pod nazivom "mytheme" u vašem direktoriju $ HOME.
$ mkdir -p ~ /.teme / mytheme / gnome-shell /$ dodir ~ /.themes / mytheme / gnome-shell / gnome-shell.css
Možete koristiti bilo koji uređivač teksta za unos vlastitih prilagodbi u „gnome-ljusku.css ”datoteka stvorena pokretanjem gornje naredbe. Nakon što unesete traženi kôd, na padajućem izborniku u aplikaciji Tweaks možete odabrati temu "Mytheme", kako je objašnjeno u prvom odjeljku ovog članka. Napominjemo da ćete se morati odjaviti i prijaviti da bi promjene stupile na snagu. Možete i pritisnuti
Pronalaženje osnovne CSS datoteke
Ako želite koristiti izvornu CSS datoteku kao referencu, prvo ćete je trebati pronaći i izdvojiti. Teme trećih strana mogu izravno uključivati „ljusku gnoma.css ”, što olakšava upotrebu kao osnovu za CSS prilagodbu. Međutim, zadane sistemske datoteke mogu sadržavati „gnome-shell-theme.gresource ”datoteke. Zadanu GS temu sustava možete pronaći na putu „/ usr / share / gnome-shell / theme“. Unutar ovog direktorija pronaći ćete datoteku gresource u drugoj mapi koja je ista kao i naziv zadane teme sustava. U najnovijoj verziji Ubuntu-a, datoteku gresource pronaći ćete na putu "/ usr / share / gnome-shell / theme / Yaru". Kopirajte gresource datoteku u drugu mapu i pokrenite sljedeću naredbu:
$ gresource popis gnome-shell-theme.gresourceNakon unosa gornje naredbe, dobit ćete sljedeći izlaz:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-kontrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-kontrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
..
..
..
Četvrti redak u gornjem izlazu daje točan put do CSS datoteke. Da biste ga izdvojili, pokrenite naredbu u sljedećem formatu:
$ gresource ekstrakt gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> izlaz.css
Sada se možete pozvati na „izlaz.css ”gore dobivenu datoteku i upotrijebite je kao osnovu za prilagodbu. U nastavku su navedeni neki primjeri prilagodbe CSS-a. Ovi primjeri ne pokrivaju sve slučajeve uporabe, ali dat će vam osnovnu ideju kako postupiti. Napominjemo da se neće dati objašnjenje za dolje navedena pravila CSS-a, jer su izvan opsega ovog članka. Dodatne informacije možete potražiti u CSS referentnoj dokumentaciji W3Schools ili Mozille.
Promjena svojstava fonta sistemske teme
Sljedeći će kôd promijeniti svojstva fonta zadane teme sustava. Stil fonta bit će promijenjen u Noto Sans, a veličina fonta bit će promijenjena u 12 pt.
pozornicaobitelj fontova: Noto Sans, sans-serif;
veličina slova: 12pt;
Ako koristite nezavisnu GS temu, možda ćete prvo trebati uvesti njezinu CSS datoteku navodeći puni put, kao što je prikazano u donjem primjeru:
@import url ("put / do / teme.css ");pozornica
obitelj fontova: Noto Sans, sans-serif;
veličina slova: 12pt;
Ako CSS datoteka nije dostupna za uvoz, možete je izvući iz gresource datoteke, kao što je gore objašnjeno.
Promjena boje pozadine ploče
Da biste boju pozadine ploče promijenili u crvenu, upotrijebite sljedeći kod:
#panelboja pozadine: crvena;
Promjena širine preklopnog prekidača
Upotrijebite donji kod za promjenu širine preklopnih gumba:
.preklopni prekidačširina: 100px;
Zaključak
Uz neko znanje o CSS pravilima i svojstvima, lako možete prilagoditi gotovo sve aspekte GS teme. Međutim, važno je pronaći ispravnu osnovnu CSS datoteku kako biste je koristili kao referencu i izbjegli puno nagađanja.
 Phenquestions
Phenquestions


